今回は、今からホームページを0から作りたいと思ってる人や、ブログなどで少し活用してみたいと思っている人向けの内容になっています。
今後あらゆる職種でwebの知識が必要になってきますので、知識の無い方はぜひ参考にしてみてください。
- HTMLとは?
- 書き方の基本
- HTMLの基本構造
- HTMLでよく使用するタグ
HTMLとは?
HTMLとは、Hyper Text Markup Language(ハイパーテキストマークアップランゲージ)の略で、Webページを作るための最も基本的な言語のひとつです。
例えば、普段みんながブラウザで見ているWebページはほとんどがHTMLで作られています!
テキストや画像を表示する際に、テキストエディタに独自の方法で記入し、サーバーにアップロードすることで、サイトに表示することが可能になります。
今は分かりずらいかもしれませんが、難しく考える必要はないです。
webサイトへ表示するための言語としてざっくり認識してください。
書き方の基本
HTMLは「タグ」というものを使用し記入していきます。
下の画像を見てみてください。

ここの9行目に「<p>HTMLとはどういう意味でしょうか?</p>」と記入してあるかと思います。
この<p></p>がタグというものになります。
ちなみに<p>のpはparagraphの略で、テキストを表示させたいときに使用します。
「HTMLとはどういう意味でしょうか?」というテキストを表示させたい場合、<p></p>で囲んで行くのです。
9行目から上もざっくり説明していきます。
1行目の「<!DOCTYPE html>」は、これはHTMLファイルですよと宣言するために必ず必要になります。
2行目の「<html lang=”ja”>」というのは、11行目の</html>とセットで、日本語を使用するHTMLファイルという意味です。
3行目の<head>から7行目の</head>までが一括りになっています。これはヘッドと読みます。このヘッドの中にはサイトの必要な情報を記入していきます。ここに記入するものはブラウザで表示されません。
4行目の<meta charset=”UTF=8″>は「UTF=8」という文字コードを指定しています。今はそんなに深く考える必要はありません。
5行目の<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>は、viewport(ビューポート)を指定しています。ビューポートとは「表示領域」のことで、このサイトの表示領域を指定しています。ここも何となく頭に入れておきましょう。
6行目の<title>HTMLとは</title>は、タイトルと言います。SEO的にも重要になってくるので覚えておきましょう。ブラウザで表示されたときに、タブに反映されるテキストがこの部分になります。
8行目の<body>は10行目の</body>とセットです。この中に記入したものがブラウザで表示されるようになります。ここまでを何となく覚えておいてください。
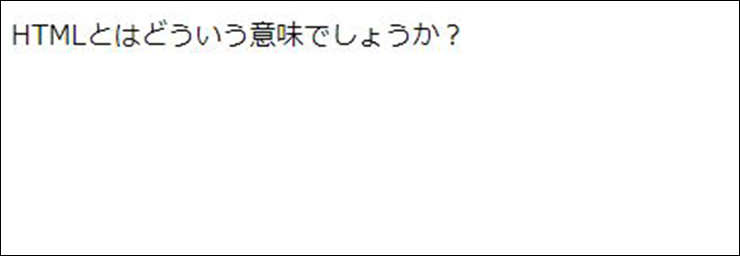
実際にこのファイルをブラウザで表示してみましょう。

このように表示されます。
説明した通り、1行目から7行目までは表示されていませんね。実際に表示されるのは8行目から10行目の<body></body>の中に記述した部分になります。
大体のイメージがつかめたと思います。
HTMLの基本構造
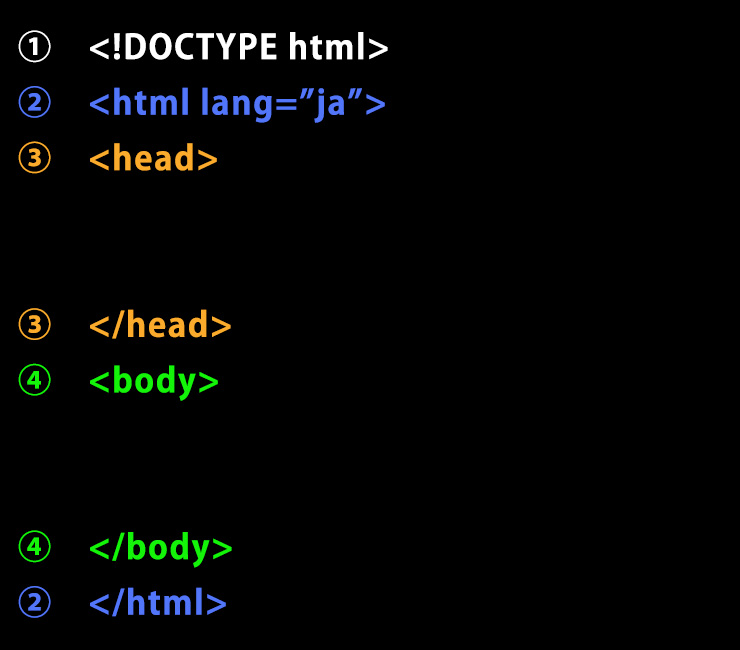
上記でも少し説明しましたが、基本的な構造は下記の通りです。

①で宣言して、②HTMLタグを記入。②の中に③の<head></head>と④の<body></body>を入れるといった感じです。
基本的に、この構造は絶対です。なので憶えてください。
HTMLタグの中にheadとbodyが入る。
headはサイトに必要な情報を記入するけどサイト上には反映されないもの。
bodyはサイトに表示したいものを記入する
以上をざっくり頭に入れておきましょう。
HTMLでよく使用するタグ
ここでは主にbodyの中で使用するタグについて説明していきます。
<body>・・・文書の本体を表す
<h1>~<h6>・・・見出しを付ける
<P>・・・ひとつの段落(パラグラフ)であることを表す
<a>・・・リンクをはる、リンクの出発点・到達点を指定する
<img>・・・画像を表示する
<table>・・・テーブル(表)を作成する
<tr>・・・テーブル(表)の横方向の一行を定義する
<th>・・・テーブル(表)の見出しセルを作成する
<td>・・・テーブル(表)のデータセルを作成する
<thead>・・・テーブル(表)のヘッダ行を定義する
<tfoot>・・・テーブル(表)のフッタ行を定義する
<tbody>・・・テーブル(表)のボディ部分を定義する
<hr>・・・横罫線を引く
<iframe>・・・インラインフレームを作る
<form>・・・入力・送信フォームを作成する
<input>・・・フォームの構成部品(入力欄・ボタン等)を作成する
<input type=”submit”>・・・フォームの送信ボタン・リセットボタンを作成する
<input type=”image”>・・・フォームの画像ボタンを作成する
<input type=”button”>・・・フォームの汎用ボタンを作成する
<button>・・・ボタンを作成する
<input type=”text”>・・・一行テキストボックスを作成する
<input type=”password”>・・・パスワード入力欄を作成する
<input type=”radio”>・・・ラジオボタンを作成する
<input type=”checkbox”>・・・チェックボックスを作成する
<input type=”hidden”>・・・非表示データを送信する
<input type=”file”>・・・サーバーにファイルを送信する
<ol>・・・順序のあるリストを表示する
<ul>・・・順序のないリストを表示する
<li>・・・リストの項目を記述する
<dl>・・・定義リストであることを表す
<dt>・・・定義する用語を表す
<dd>・・・定義した用語の説明を記述する
<dir>・・・リストを表示する
<menu>・・・メニューリストを表示する
<div>・・・ひとかたまりの範囲として定義する(ブロック要素)
<span>・・・ひとかたまりの範囲として定義する(インライン要素)
次回は具体的な使い方など説明します!