今回はHTMLは何となく理解できたけどCSSって何って疑問を持ってる人に向けたコンテンツになっています。ですので、こちらの記事を理解するにはある程度HTMLの知識が必要になりますので、よろしくおねがします!
- CSSとは?
- CSSの書き方の基本
- セレクタの書き方
- プロパティと値とは?
CSSとは?
CSSとはHTMLでマークアップしたサイトの見栄えを整えるためのコンピューター言語です。「スタイルシート」と呼ぶこともあります。
HTMLを使用するときに必ずCSSも使用することになるので、セットでおぼえてください。
例えば、HTMLで<p>タグを使ってテキストを記入するとします。
そうすると、その<p>タグに対してCSSを使ってスタイルを指定していくイメージです。
テキストだと文字の色、大きさ、フォントの種類、上下左右の間隔などをCSSで指定していくのです。
CSSの書き方の基本
次に書き方を説明していきます。
繰り返しになりますが、CSSはHTMLに対して指定していくものですからまずはHTMLファイルが必要になります。
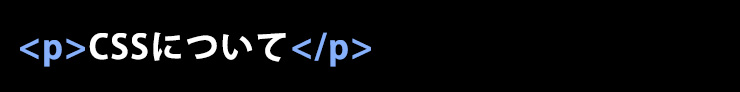
下記はHTMLファイルの一部を抜粋したものです。

<p>タグの中に「CSSについて」というテキストを記入しています。
この「CSSについて」というテキストにCSSを指定します。
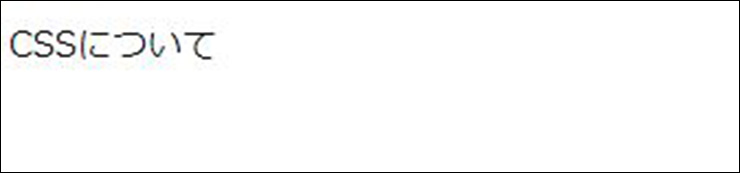
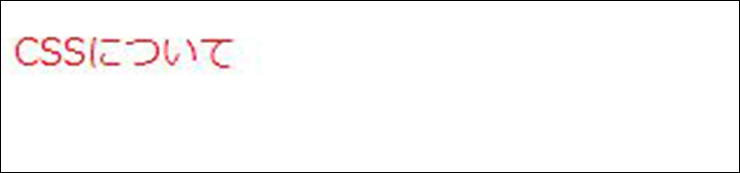
その前に、これをそのままブラウザに表示させると下記のように表示されます。

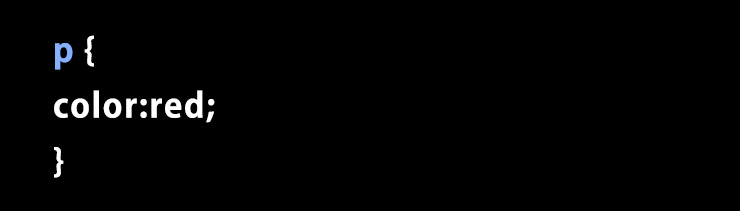
ここにCSSを指定してみます。

これは<p>に対して、色を赤色にするためのCSSになります。
これを反映し、ブラウザに表示されたのがこちらです。

しっかり、赤色になってますね。
これがCSSです。
セレクタの書き方
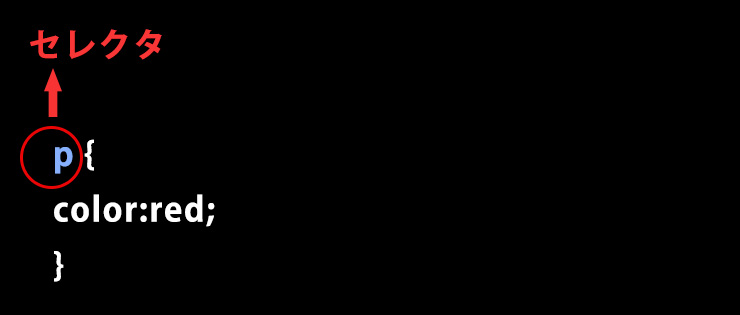
セレクタとは何でしょうか?
下記のCSSの記述で説明するとpの部分がセレクタと言われるものになります。
要は指定するHTMLの場所ですね。

プロパティと値とは?
続いてはプロパティと値について説明します。
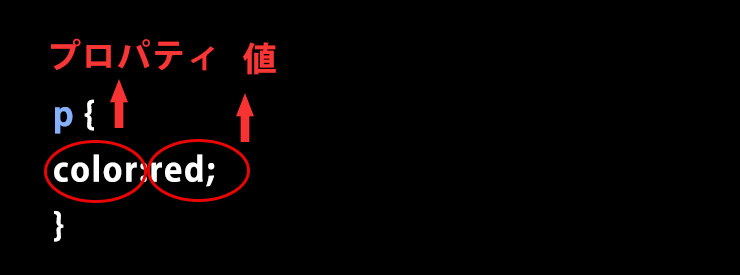
まず下の画像を見てください。

<p>に対して、「color」を「red」に指定していますね。
つまり、「色」を「赤」にしてくださいという命令を行っています。
この「色」の部分をプロパティと言い、「赤」の部分を値と言います。
この「色」の部分は「幅」や「高さ」、「大きさ」のプロパティを使用することで様々な値を入れることが出来るのです。
今回はわかりやすく簡単に説明させていただきました!
まずは苦手意識を捨てて、前向きに取り組みましょう!